An aspiring creative technologist, imagining & crafting for digital experiences.
Contact
Memory Box
Web project designed using Figma for Code&Crush Designathon (presented by CSUF Society of Women Engineers), placing 3rd. Reimagining means of preserving love, virtually.

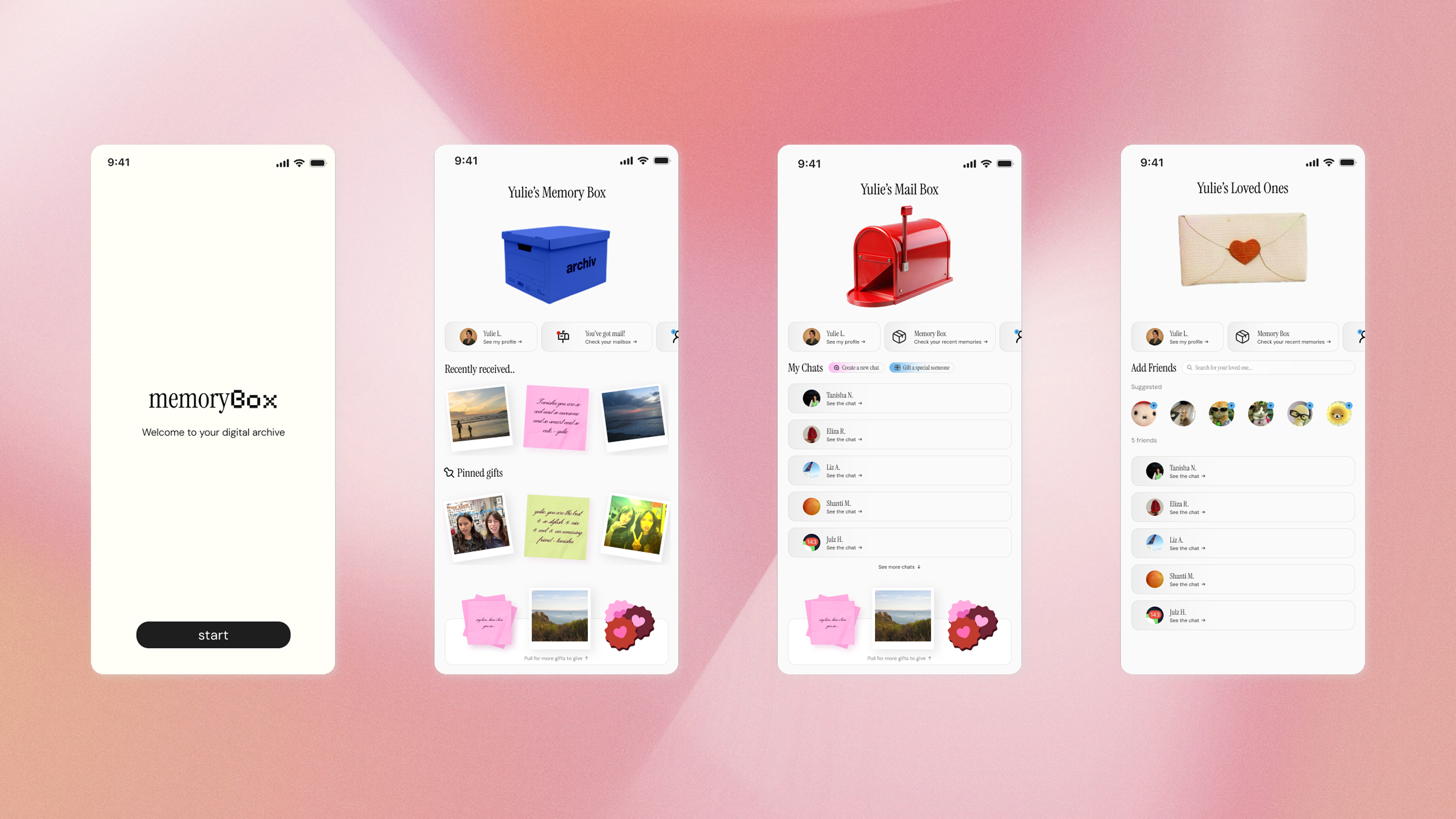
MemoryBox Screens
Code&Crush Designathon Details
Prompt:
Design a digital experience that celebrates the spirit of White Day (March 14). Your design can take the form of a website, or a mobile application. Focus on creating a unique and engaging experience that resonates with users and captures the essence of love and connection.
Judging Criteria:

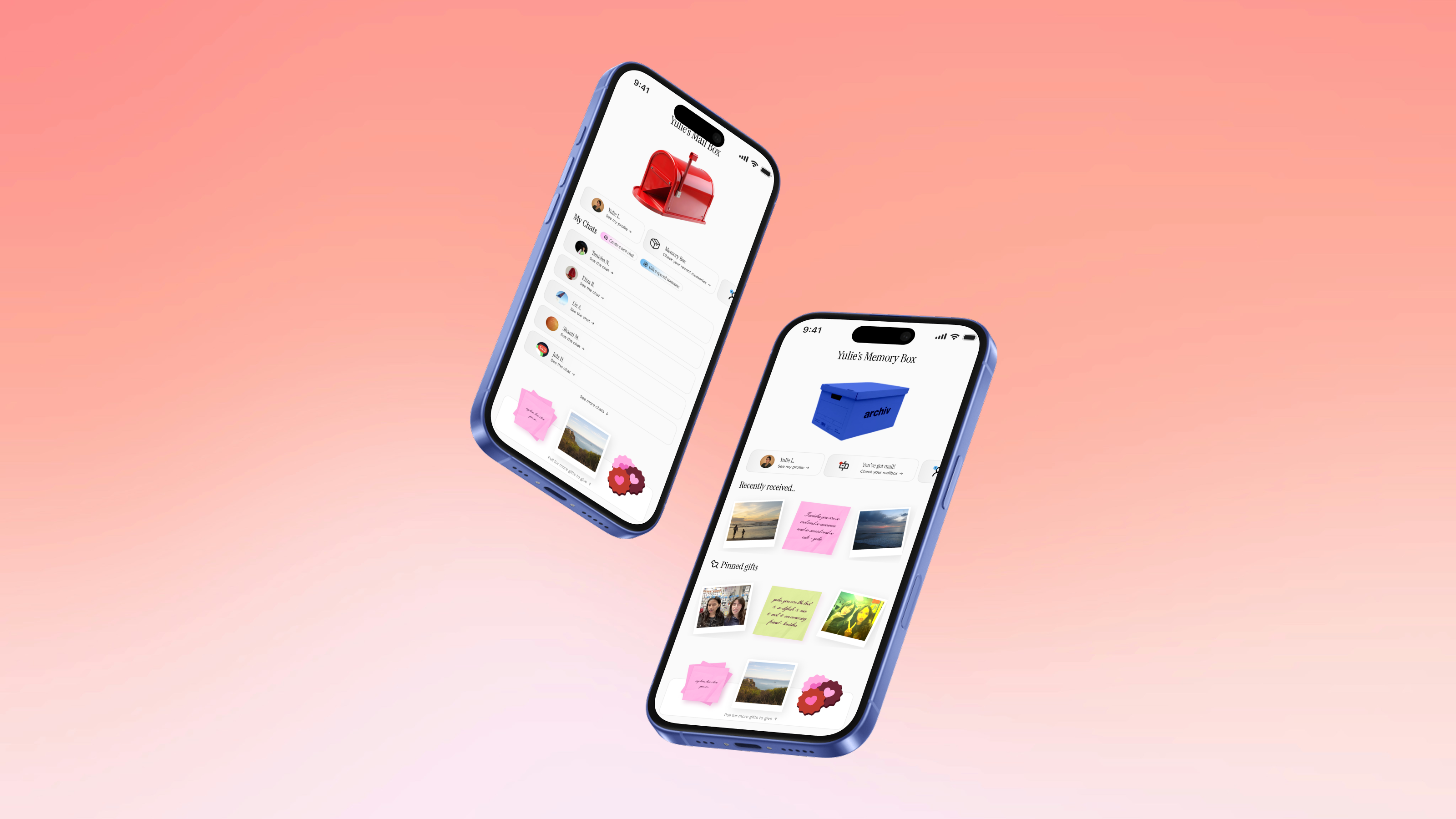
MemoryBox Mockup
Project Overview
This digital time capsule addresses the problem of preserving personal memories and experiences in a way that can be easily accessed and shared over time. Many meaningful moments, stories, and connections can be lost or forgotten as technology and life evolve. By creating a digital space to store these memories, it ensures that they are not only kept safe but also accessible to future generations, allowing us to maintain a connection to our past and loved ones in a tangible way.
The purpose of this digital time capsule is to preserve and share meaningful memories, stories, and moments in a way that makes them accessible for future generations. It allows people to capture what they love, ensuring that their experiences, connections, and milestones are not forgotten over time. By creating a lasting digital archive, it helps keep those memories alive and connected to the people who matter most. With that goal in mind, my team, Yulie L. & I were able to place 3rd within the competition.
Discovery & Research
To start brainstorming potential digital solutions, I had conducted a survey specifically to my close friends and had asked the following question: when you think of love, what do you think of?
Our research revealed that while physical mementos hold significant emotional value, they can deteriorate or be lost over time. Digital solutions often lack emotional depth or become inaccessible as platforms evolve. Memory Box bridges this gap by creating a permanent digital space that captures both the content and emotional context of meaningful memories, particularly focusing on relationships and love connections to align with the White Day theme.



Design Process
Memory Box was designed as an intuitive platform where users can create personalized digital time capsules for specific relationships, whether it be platonic or romantic. The interface prioritizes simplicity and emotional resonance, using soft colors and intuitive navigation. Each memory capsule contains multimedia content including photos, messages, & stickers. The design incorporates thoughtful animations that evoke nostalgia and warmth when interacting with memories.

Features
Feature 1 — Menu & Home Interface
Watch a brief walkthrough of navigating the main app homepage.
Titan Universe website walkthrough showcasing responsive design and content features
Feature 2 — Mailbox Page
Watch a brief walkthrough of navigating the mailbox page where users can see their chats & sent gifts from their added loved ones.
Feature 3 — Find Loved Ones Page
Watch a brief walkthrough of navigating the loved ones page where users can send digital motifs & add more loved ones.
Future Ideas & Prospects
Future development could include sending songs, videos, and important milestone markers on specific dates/times, collaborative capsules for shared memories, and location-based memory triggers.
What I Learned
This project reinforced the importance of emotional design in digital experiences and highlighted how technology can preserve human connections across time. The challenge of balancing technological functionality with emotional resonance provided valuable insights into creating digital experiences that feel deeply personal and meaningful. Creating a full fledged project within the span of 3 hours was difficult but allowed my team to understand how to prioritize important features and highlight the main concept rather than focusing on miniscule details that can be refined later.
Tools & Technologies Used
- Figma
- Presentation & Public Speaking